今回はsidr.jsを使った横から出てくるサイドバー「折りたたみ式」と
前回の固定メニューをアップグレードさせます。
スマホのユーザアビリティーを高め、直帰率を低くしていくのが狙いになります。
今回はSTINGER8の場合どうすればいいのかの備忘録です。
参考にして導入してみてください!
| 参考にしたサイト https://nelog.jp/wordpress-sidr 無料の有名なテーマSimplicityやCocoonの制作者のサイトです。 |
前提条件
使用テーマ
・STINGER8(他のテーマでもおそらく可能)
使用機材
・FTPソフト or ターミナル等のssh、scpコマンドの使用
・sidr.js
確認した機種
・iPhoneXs
注意事項
| バックアップを必ず取ってからやるようにお願いします |
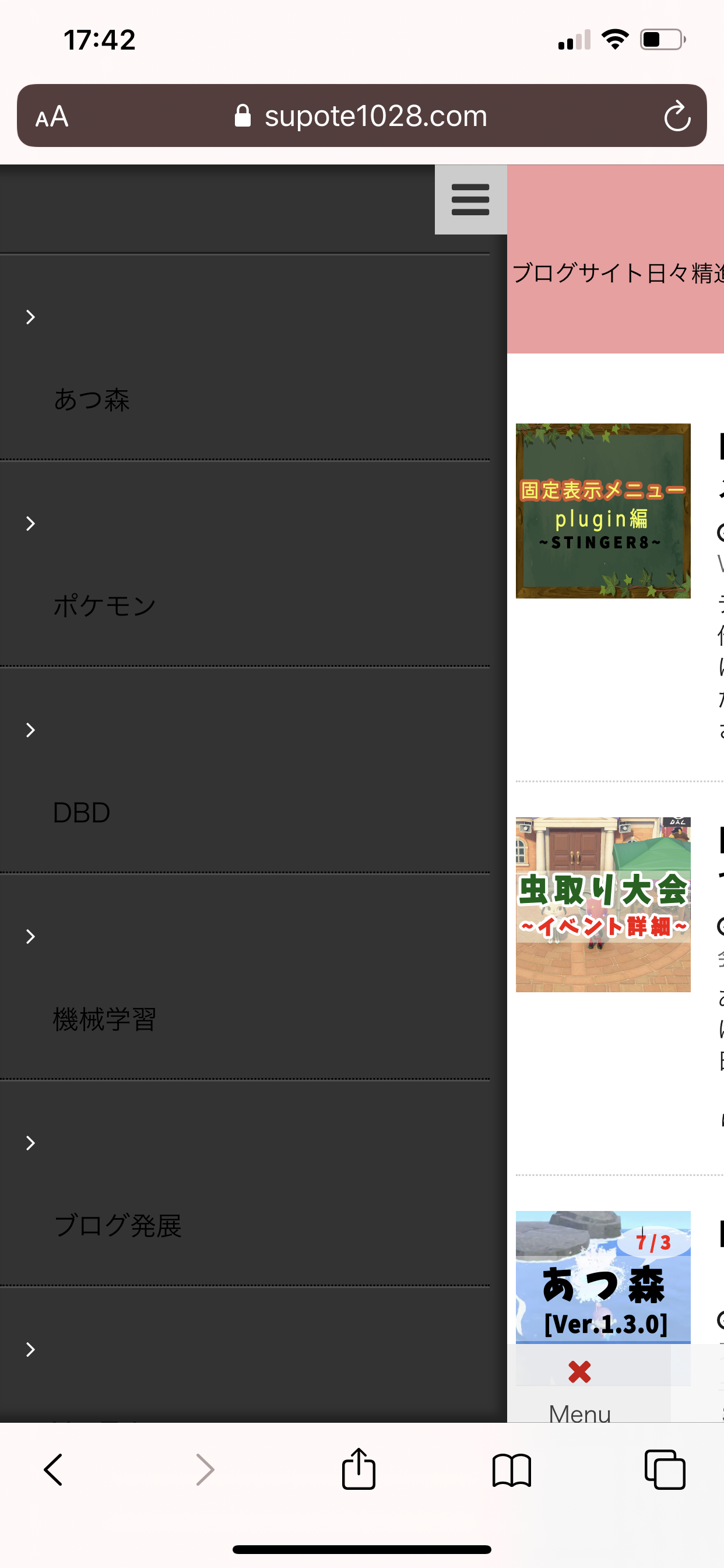
完成形
PCでは変わらないようにして、スマホなるようにしています
スマホ画面
| ナビゲーション | 通常の画面 | サイドバー |
 |  |  |
PC画面
pc画面では反応しないように設定しています

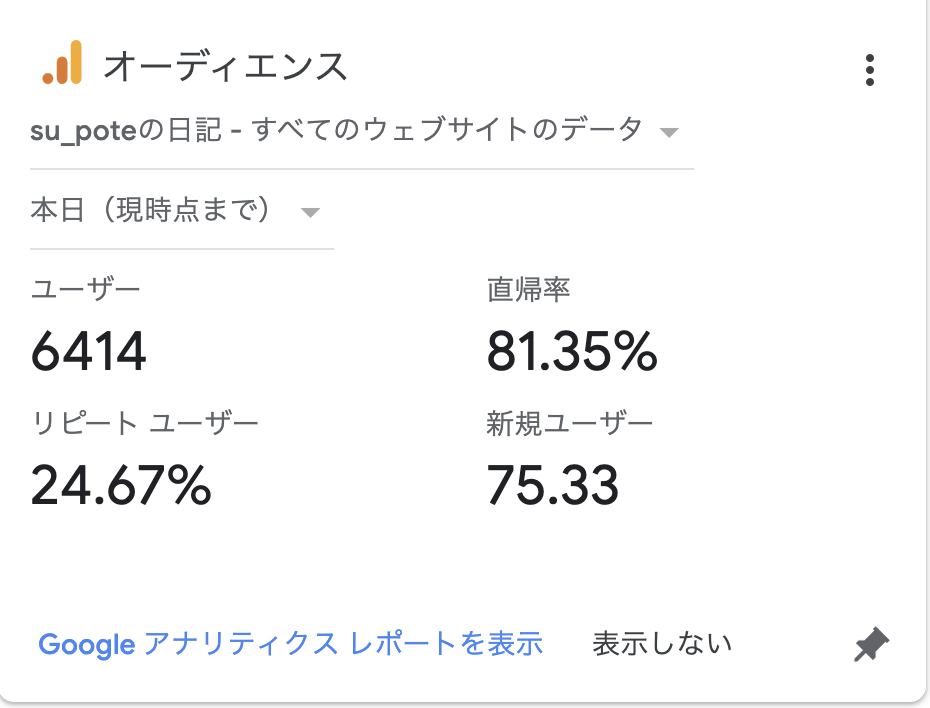
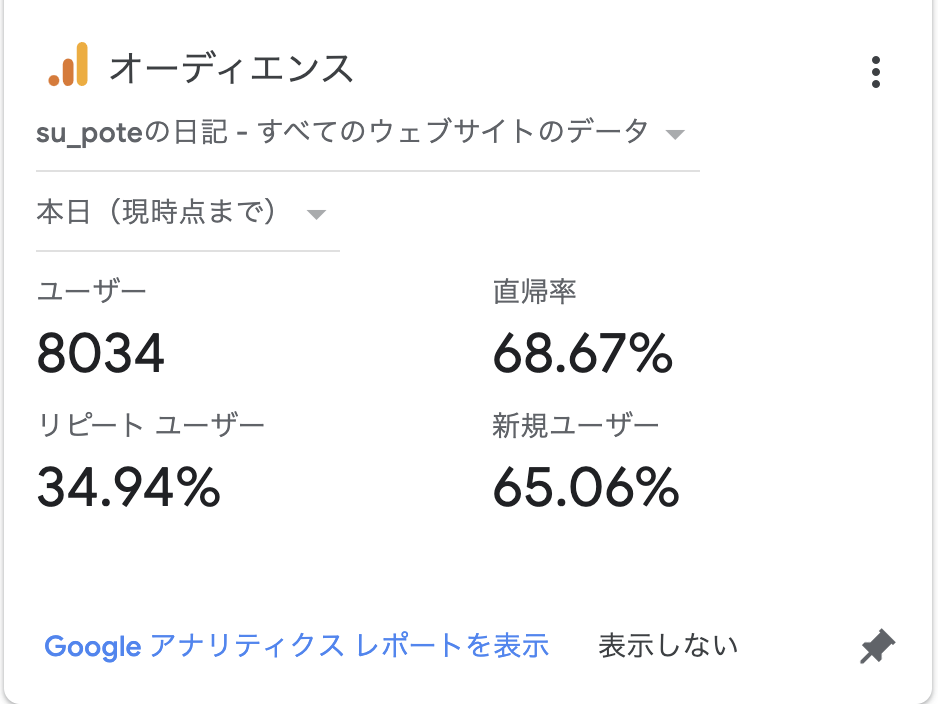
一週間使用してみた変化
| 一週間前 | 約一週間後 |
 |
 |
確実に上がっていますね。今まで使用できていなかったサイドバーの活用が役に立つとは、、、次回以降サイドバーの中身も良いものに変更していきます!
手順
sidr.jsのダウンロード
sidrのファイルをインストールします。URLはこちらから
ファイルのアップロード
sidr-X.X.X.zip(Xにはversionの数字)を解答して
1.jquery.sidr.min.js
2.jquery.sidr.dark.css または jquery.sidr.light.css
(cssはお好きなテーマを選んでください)
| ファイルの場所 ・distの中にjquery.sidr.min.js ・distの中のstylesheetsの中にjquery.sidr.dark.css light.cssが存在する |
STINGER8の子テーマ内に以下のようにファイルをアップロードする
| css/jquery.sidr.dark.css css/sidr-menu.css(オリジナルcss:参考記事引用+一部改変) js/jquery.sidr.min.js |
参考記事が2016年ため
jquery.sidr.dark.min.cssが昔のバージョンではなかったと思われます。
アップロードするcssファイルはjquery.sidr.dark.min.cssでも問題ない可能性もあります。
しかし、参考記事通りの物を再現したいので、記事の形式に合わせ今回はjquery.sidr.dark.cssを使用しています。
cssファイルを呼び出す
子テーマに設置しただけでは、cssは反応しません。
以下の内容を<head></head>の中に書いてください。
(子テーマのheader.phpの中に書き込みます。)
<?php if ( wp_is_mobile() ): ?> |
黄色の部分はSTINGER8の方は既に呼び出されているので読み込む必要はありません。
jQueryコードの記述
/bodyのタグ前に以下のソースコードを記入してください。
/bodyはfooter.phpの中にあります。必ず子テーマのファイルに書き込んでください。
<?php <!– Sidrスクリプトの呼び出し –> <script> //モバイルの検索フォーム動作 //検索リンククリック動作をキャンセル
|
※完全に参考記事と同じ内容のコードになります。
変更する場所
変更する場所がわかりにくい場合
Windowsの場合は control+F
Macの場合は command+F
を押してワード検索をして探しましょう!
その1
<a id=”footer-button-menu” href=”#navi“><a id=”footer-button-sidebar” href=”#sidebar“>「#navi」と[#sidebar]を使用するテーマのサイドバーIDを記入します。
STINGER8の方は「#s-navi」と「#side」でOKです。
その2
左から出てくるメニューと右から出てくるサイドバーの設定を行います。
左
jQuery('#footer-button-menu').sidr({
name: 'navi',
side: 'left',
onOpen: function(name) {
jQuery('#footer-button-menu .menu-icon span').
removeClass('fa-bars').addClass('fa-times');
},
onClose: function(name) {
jQuery('#footer-button-menu .menu-icon span').
removeClass('fa-times').addClass('fa-bars');
},
});右
jQuery('#footer-button-sidebar').sidr({
name: 'sidebar',
side: 'right',
onOpen: function(name) {
jQuery('#footer-button-sidebar .menu-icon span').
removeClass('fa-outdent').addClass('fa-times');
},
onClose: function(name) {
jQuery('#footer-button-sidebar .menu-icon span').
removeClass('fa-times').addClass('fa-outdent');
},
});黄色い部分を変更する必要があります。
STINGER8の方は「navi」を「s-navi」に、「sidebar」を「side」に変更してください
このIDがうまく割り当てられていないとSidrは動作しないみたいです。
実際IDが正しくないとき動作しませんでした。
cssの調整
左右のメニュー画面の幅を大きくする
| 注意 独自に変更した部分なので正しくなるか保証致しかねます。バックアップを取ってからお願いします。 |
私が変更した点としてはcss/jquery.sidr.dark.cssファイルの一部修正しました
.sidr {
display: block;
position: fixed;
top: 0;
height: 100%;
z-index: 999999;
width: 300px;
overflow-x: hidden;
overflow-y: auto;
font-family: "lucida grande", tahoma, verdana, arial, sans-serif;
font-size: 15px;
background: #333;
color: #fff;
box-shadow: 0 0 5px 5px #222 inset;
}
.sidr .sidr-inner {
padding: 0 0 15px;
}
.sidr .sidr-inner > p {
margin-left: 15px;
margin-right: 15px;
}
.sidr.right {
left: auto;
right: -300px;
}
.sidr.left {
left: -300px;
right: auto;
}黄色い部分のように300pxに変更いたしました。
最後に
今回の設定によりサイドバーの活用がよりできた気がします。
「前の記事のボタン」「後の記事のボタン」に魅力を感じないため、Twitterのリンク&記事のシェアボタンなどに変更してみようかなと思っています。



コメント