テーマSTINGER8を使って行っています。
他のテーマの方もできると思いますので参考にしてやってみてください。
あくまでも使ったものの備忘録です。参考程度にご利用ください。
プラグインを使ったメニュー
| やれること | 各URLリンクの貼り付け |
参考記事:https://blog.riverforest-wp.info/fixed-bottom-menu/
画面下に固定メニューを作成するプラグインが検索したところこれしかなかったため、最初Fixed Bottom Menuを使いました。
もっと上手く検索すればあるかもしれません。
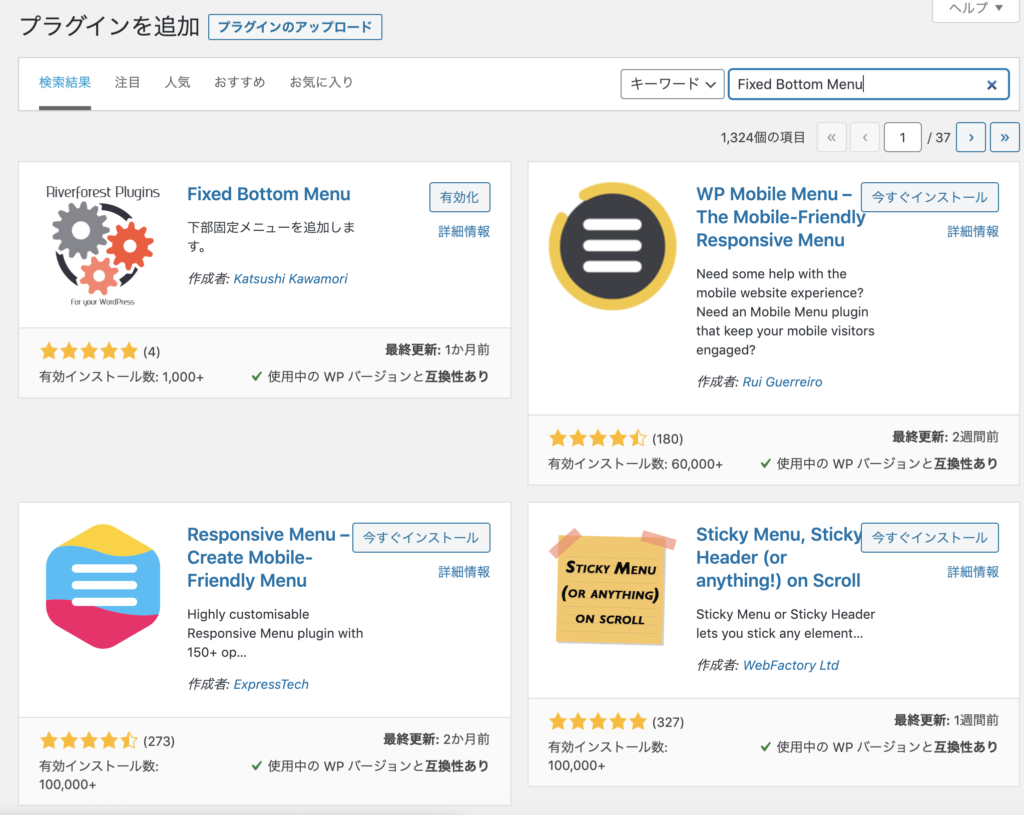
プラグインの追加
Fixed Bottom Menuと検索しましょう。
※作成者やインストール数をちゃんと確認しましょう

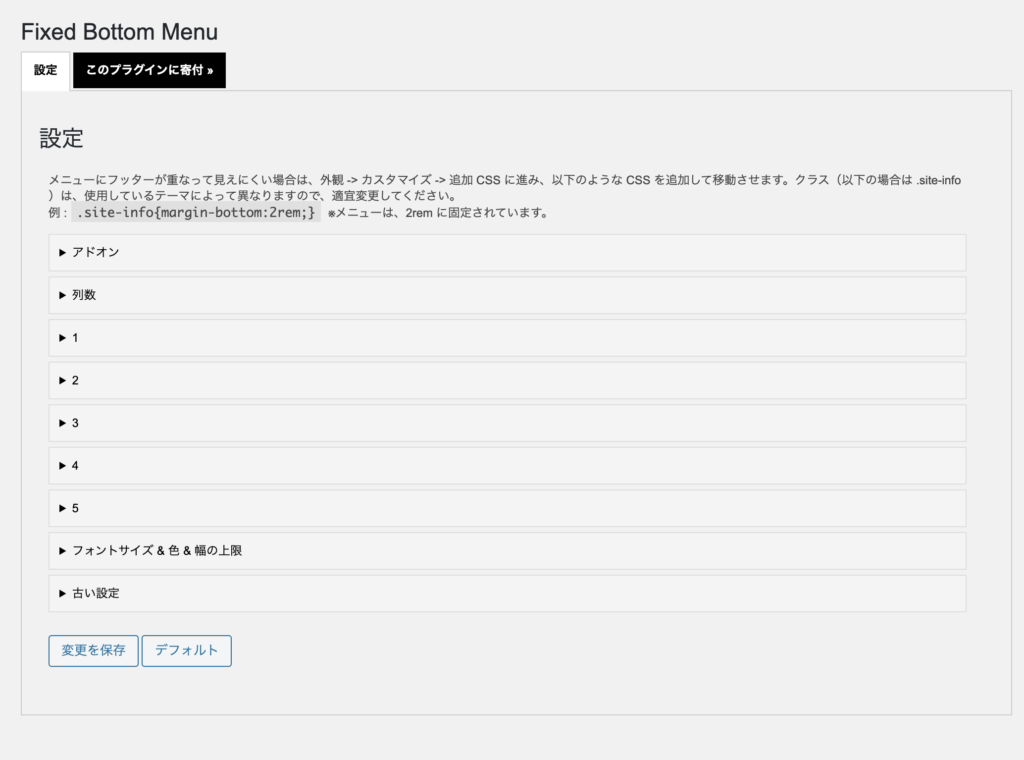
メニューの設定

項目を何個にするか
デフォルトは5個になっています。イメージ画像はこちら
列数で、何個作成するか選択しましょう

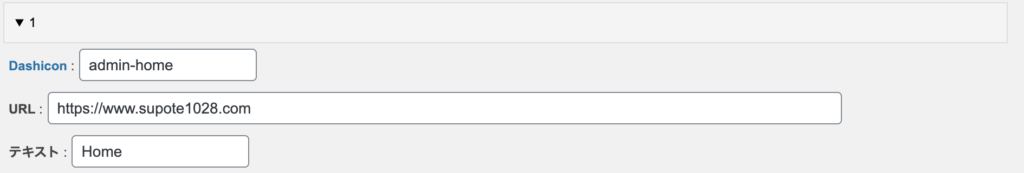
リンク先の登録
URL欄にURLを入力していきましょう。Twitterやyoutube等でも構いません。

HOME/オススメ記事の固定ページ//Twitter/YouTube/プロフィール
で私は設定しました。
アイコンの設定
アイコンはhttps://fontawesome.com/を使用しています。
※STINGER8の方は既に使えるようになっています!

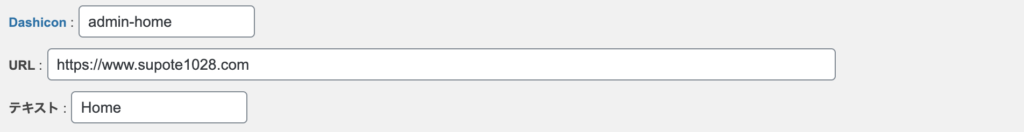
アイコンの変更はDashiconの中身を変える必要があります。
Dashiconをクリックしてください。
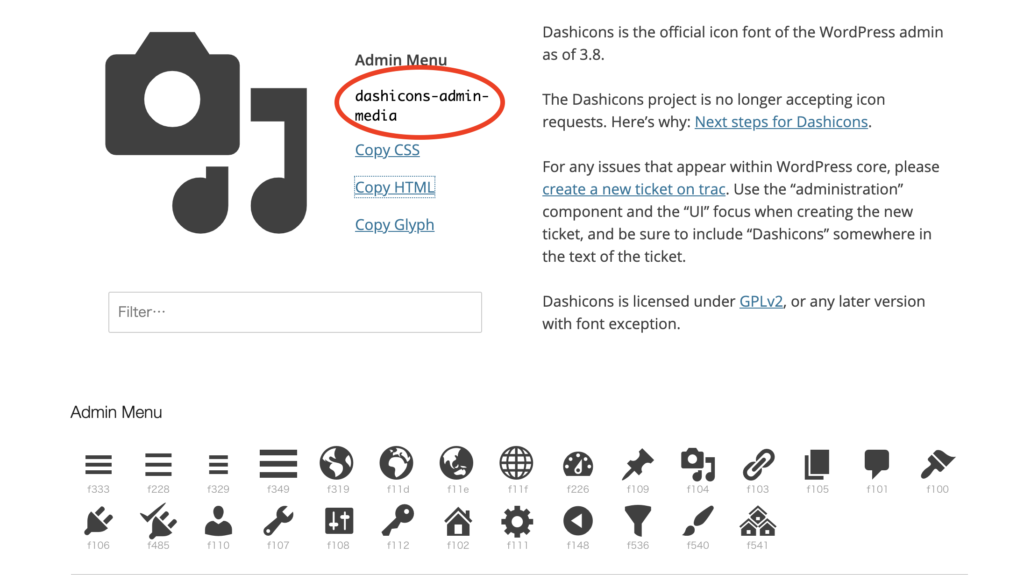
fontwesomeのサイトに飛ぶのでお好きなアイコンを選択してください。

選択した後、赤い枠の中のdashicons-admin-mediaの文字、admin-media
をコピーしてください
※アイコンによって文字列は異なります
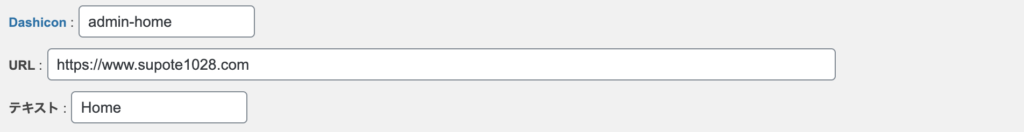
その後、先ほどの

Dashiconの欄に貼り付けて設定を保存すればアイコンが変更されます。
メニュー2番目カレンダーの部分が変更されています。
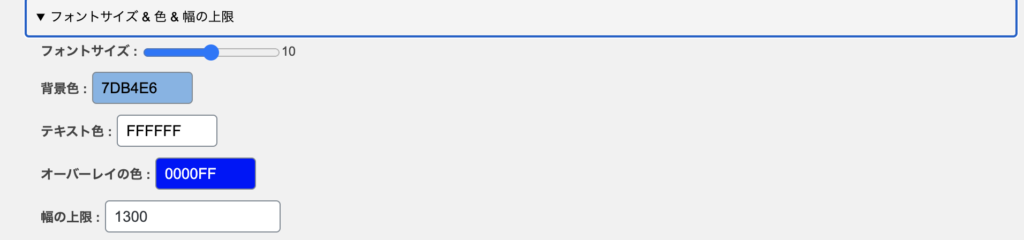
メニューの幅や色の設定

フォントのサイズや、背景の色、テキストの色などが変更できます。
オーバーレイとはパソコン等でカーソルが当たっている状態のことです。
オーバーレイ状態になると、メニューの色が選択した色に変化します。
色は「css3 カラーコード」と調べると出てきますので好きな色に変更してください。
幅の上限を設定することで、一定以上の幅を超えると表示されなくなります。
スマホのみに表示させたい場合はこちらを調整してみてください



コメント